먼저, 현재 다니는 회사에 입사 후 제가 제일 먼저 한 업무는 Vue SPA 프로젝트 도입 이였습니다.
벌써 2년 넘게 근무한 회사이지만 초기 입사 시기 회사 특성 상 프론트 관련 된 프로젝트나 부서는 없었다 보니 .. 회사에 근무 하시던 분들은 온전한 vue 기능을 사용하지 않고 있었으며... 실제로 vue 프로젝트는 cdn으로 스크립트를 가져와서 작성 되어 있었다...
시간이 지날 때마다 코드는 수정한다고 하였지만 .. 오전 출근 하자마자 오류건을 발견하여 간단히라도 기록 남겼습니다.
먼저 바뀌기 전 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8" />
<title>타이틀</title>
<style lang="scss">
body {
.wrap {
//....자식 관련 리소스들
}
}
</style>
</head>
<body>
<div class="wrap">
//.... 자식 관련 리소스들
</div>
</body>
</html>
바뀐 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8" />
<title>타이틀</title>
<style>
body {
// body 관련 코드..
}
body .wrap {
// wrap 코드..
}
body .wrap ....자식코드들 {
}
</style>
</head>
<body>
<div class="wrap">
//.... 자식 관련 리소스들
</div>
</body>
</html>
원인
- 기존 css 네스팅방식은 sass, less 등 에서만 사용 하였지만 css 에서도 사용할 수 있게 되면서 최신 브라우저에서는 호환이 됨
- 그러나 최신 브라우저에서 '만' 가능한 부분이기 때문에 구형 웹 브라우저 또는 모바일에서는 사용 할 수 없음
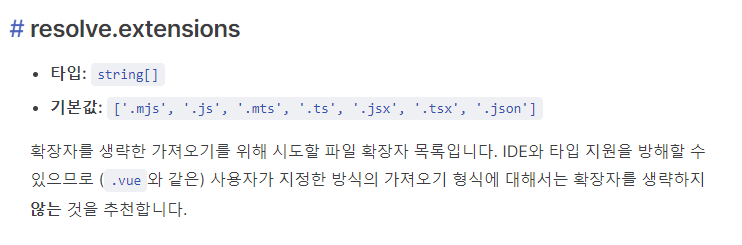
- style lang ="scss" 는 vue cli 에서 편의를 위해 제공하는 기능이기 때문에 *.vue 확장자가 아니라면 사용 X
결론
- 구형 웹브라우저 등을 위한 컴파일 된 스타일 형태로 전달하거나 css 형태로 전달하기
- style lang = "scss" 사용하고 싶으면 vue파일 사용해라
참조
https://developer.chrome.com/docs/css-ui/css-nesting?hl=ko
CSS 중첩 | Chrome for Developers
즐겨 사용하는 CSS 전처리기 기능 중 하나인 중첩 스타일 규칙이 이제 이 언어에 내장되어 있습니다.
developer.chrome.com
https://www.mizzu-creations.xyz/css-nesting
더 나은 CSS 코드 작성을 위한 CSS Nesting
CSS Nesting의 시대가 도래했다! CSS Nesting을 통해 CSS 코드 작성을 개선하는 방법
www.mizzu-creations.xyz
https://cli.vuejs.org/guide/css.html#pre-processors
Working with CSS | Vue CLI
Working with CSS Vue CLI projects come with support for PostCSS, CSS Modules and pre-processors including Sass, Less and Stylus. Referencing Assets All compiled CSS are processed by css-loader, which parses url() and resolves them as module requests. This
cli.vuejs.org
'etc > HTML-CSS' 카테고리의 다른 글
| [CSS] - 자기 만족 정리 2 (0) | 2024.11.22 |
|---|---|
| [CSS] - 자기 만족 정리 (0) | 2024.11.22 |
| GNB·LNB·SNB·FNB 용어에 대해서 (0) | 2024.01.23 |
| input type="file" 에서 같은 파일(명) 등록하기 (0) | 2022.11.24 |
| [css 이론 및 기본 ] box (Block , Inline, Inline-block) (0) | 2020.12.01 |